Bitmap Images (Cambridge (CIE) A Level Computer Science) : Revision Note
Bitmap encoding
What is a bitmap?
A bitmap image is made up of squares called pixels
A pixel is the smallest element of a bitmap image
Each pixel is stored as a binary code
Binary codes are unique to the colour in each pixel
A typical example of a bitmap image is a photograph

The more colours and more detail in the image, the higher the quality of the image and the more binary that needs to be stored
Image vs screen resolution
Image resolution is the total amount of pixels that make up a bitmap image
The image resolution is calculated by multiplying the height and width of the image (in pixels)
In general, the higher the resolution the more detail in the image (higher quality)
Screen resolution refers to the total amount of pixels horizontally in a display, such as:
Computer monitors - 1440p means 1440 pixels horizontally compared to 4K which is 3840 pixels (roughly 4 thousand)
TVs - HD (high definition) televisions have a screen resolution of 1080p, 1080 pixels horizontally compared to newer 4K televisions with 3840 pixels
YouTube - The quality button allows a user to change the video playback resolution from 144p (144 pixels horizontally) up to 4K
Another consideration of screen resolution is the physical size of the of the display
The number of pixels per square inch (PPI) is known as pixel density
Pixel density can mean images to need to be scaled up or down to fit, sometimes causing loss in quality
Case Study
A consumer purchases a new 65" 4k television
The screen resolution is 3840 x 2160
To calculate the pixel density of the screen we add together the squares of the resolution
(38402 + 21602) = (14 745 600 + 4 665 600) = 19 411 200
Find the square root (
= 4405.814)
Divide by the screen size (4405.814 / 65 = 68)
The television has a pixel density of 68 pixels per inch (PPI)
Watching 4K content from a normal viewing distance means the image will appear crisp and sharp
However, if you sit too close, you may start to see:
The pixel grid
A loss of fine detail
Modern smartphones have very high screen resolutions in much smaller screens
This gives them a much higher PPI, often over 300 PPI
This means they can be viewed up close without losing quality or seeing pixelation
Colour/bit depth
Colour depth is the number of bits stored per pixel in a bitmap image
The colour depth is dependent on the number of colours needed in the image
In general, the higher the colour depth the more detail in the image (higher quality)
In a black & white image the colour depth would be 1, meaning 1 bit is enough to create a unique binary code for each colour in the image (1=white, 0=black)

In an image with a colour depth of 2, you would have 00, 01, 10 & 11 available binary codes, so 4 colours

As colour depth increases, so does the amount of colours available in an image
Colour depth can also refer to the number of colours that can be represented in an image
It is calculated using the formula:
Colour depth = 2n (where n = number of bits)
Colour/bit depth | Number of colours | Example |
|---|---|---|
1 bit | 21 = 1 | B&W |
2 bit | 22 = 4 | Icons/logos |
4 bit | 24 = 16 | Early computer graphics |
8 bit | 28 = 256 | GIFs, retro games |
24 bit (True colour) | 224 = 16 777 216 | High-quality images |
Calculating the size of a bitmap file
How do you calculate the size of a bitmap image?
Estimating the size of a bitmap image can be carried out with the following formula:
Resolution x colour/bit depth
Example
Image Files | |||||||||||||||
|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|
(Resolution) x (Colour Depth) | |||||||||||||||
|
When bitmap images are saved, a file header is created
This contains:
File type (.bmp or .jpg)
File size
Image resolution
Colour depth
Any type of compression if used
Worked Example
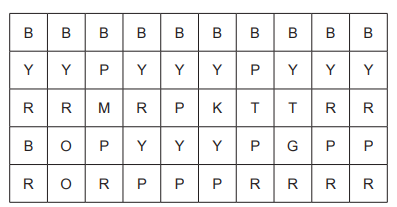
The following section of a bitmap image is 10 pixels wide and 5 pixels high. In this example, each colour is represented by a letter, e.g. O is orange.
The complete image can have up to 256 colours

a) Identify the smallest number of bits that can be used to represent each colour in the complete bitmap image. [1]
b) Calculate an estimate for the file size of the section of the bitmap image shown, giving your answer in bytes. Use your answer from part a and show your working. [2]
Answer
8 [1 mark]
10 x 5 = 50(pixels), 50 x 8(bits) = 400 // 400 ÷ 8(bits) = 50 [1 mark]
50 (bytes) [1 mark]
Image quality & file size
What is the relationship between image quality and file size?
As the resolution and/or colour depth increases, the bigger the size of the file becomes on secondary storage
The higher the resolution, the more pixels are in the image, the more bits are stored
The higher the colour depth, the more bits per pixel are stored
Striking a balance between quality and file size is always a consideration
Compression can be used on high quality images to help reduce the file size


You've read 0 of your 5 free revision notes this week
Unlock more, it's free!
Did this page help you?

